Apabila sobat ingin merubah tampilan blog, baik menambah atau mengurangi beberapa gadget atau widget atau lainnya, maka kita harus menambah atau meng-edit atau juga menghapus beberapa kode di halaman “Edit HTML” template blog.
Kode-kode tersebut lumayan banyak juga dan apabila kita harus mencari secara manual, saya rasa akan menghabiskan waktu yang berharga hanya untuk mencari satu kode dalam rangkaian kode-kode yang panjang dan melelahkan mata.
Cara Menemukan kode HTML atau CSS di template Blog :
- Login ke Blogger.com untuk masuk ke dasbor blog
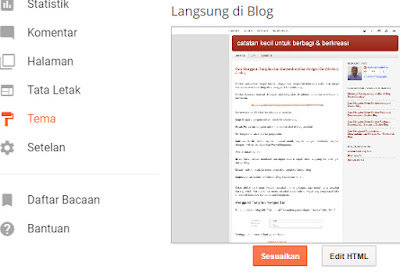
- Pada halaman dasbor blog klik “Tema” atau “Template”
- klik “Edit HTML” sehingga muncul halaman Edit HTL
- Agar
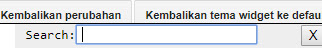
pencarian lebih cepat maka Simpan kursor atau pointer di halaman Edit HTML lalu
tekan Ctrl
dan F pada keyboard secara bersamaan sehingga akan ditampilkan kotak
pencarian.
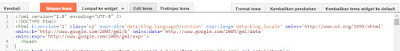
- Di kotak pencarian inilah sobat bisa memasukan kode untuk mencari kodenya. Sebagai contoh mencari kode <Head> kita bisa mengetikan secara manual atau lebih baik copy paste kode yang akan kita cari. Setelah memasukan kode tersebut lalu klik Enter dan kita akan diperlihatkan kode-kode yang kita cari yang diberi warna kuning.
- Apabila
kode yang kita cari tidak di ketemukan, coba cari kode pengganti (persanaan) nya, contoh seperti
berikut :
Kode <head> sama dengan <head>
Kode </head> sama dengan </head>
Kode ]]></b:skin> sama dengan ]]></b:skin>
Kode <body> sama dengan <body>
Kode </body> sama dengan </body>
Kode <style> sama dengan <style>
Kode </style> sama dengan </style>
dan sebagainya. - Selain
kode persamaan diatas, apabila kita tidak menemukan kode yang dimaksud, ini ada
beberapa kemungkinan, diantaranya :
- Tulisan
huruf, angka dan spasi atau lainnya pada kode HTML blog dengan tutorial ada
perbedaan sedikit, misal kita mencari kode sesuai tutorial seperti ini:
<div class='blog-pager' id='blog-pager'>Sedangkan di kode HTML blog seperti ini :<div class='blog-pager' id='blog-pager'>Apa yang berbeda... ?
ternyata tulisan di tutorial (kode pertama) di atas :<div class='blog-pager' id='blog-pager'>
Dan kode yang kedua yang ada di Edit HTML blog
-
Selanjutnya
ada juga kode yang tidak diketemukan, berdasarkan pengalaman. Misalnya, silahkan cari kode berikut :
<div class='post hentry'>Dari hasil pencarian tidak ditemukan. Solusinya seperti tadi cari kode inti yaitu post hentry dan ternyata kode tersebut sudah berbeda penulisannya dan kode tersebut hasilnya seperti berikut :<div class='post hentry uncustomized-post-template'>Jadi kode tersebut berbeda dengan di tutorial, hal ini tergantung dari template yang kita gunakan atau oleh pembuat template kode tersebut ada sedikit perubahan.
Hal ini pernah terjadi pada kode <body> dan tidak ditemukan dan ternyata kode tersebut hampir sama dengan kode tadi sudah ada perubahan seperti ini<body expr:class='"loading" + data:blog.mobileClass'> -
Pada
kasus lain, terkadang kita mengkopy kode kelebihan, misalnya cari kode :
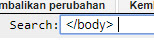
</body>Lalu kita memblok kode tersebut, misal seperti ini : </body>
Sehingga di kotak pencarian ada spasi-nya dan ini juga tidak akan ditemukan
Lihat gambar diatas, kelihatan antara tulisan ada spasinya. Jadi dalam mencopy paste kode yang akan kita cari jangan sampai kelebihan atau kurang dari instruksi.Seperti yang di beri warna kuning </body> kita meng-copy-nya
<div class='blog-pager' id='blog-pager'>Apa yang berbeda ? ternyata perbedaannya adalah pada tulisan kode (baris pertama diatas) di tutorial, ada 2 spasi (lihat kode diatas yang di beri warna pada spasi) sedangkan kode pada edit html blog (baris kedua diatas), hanya 1 spasi.
Hal ini dalam pencarian akan menjadi sulit.Untuk mengatasi hal ini, sebaiknya kita melihat kode intinya apa? Misal di sini kode intinya blog-pager jadi kita carinya kode blog-pager dan apabila hasil pencariannya banyak kode tersebut, kita samakan dengan di tutorial kode sebelum atau selanjutnya seperti apa? Jadi baris yang sama yang kita jadikan acuan.
- Tulisan
huruf, angka dan spasi atau lainnya pada kode HTML blog dengan tutorial ada
perbedaan sedikit, misal kita mencari kode sesuai tutorial seperti ini:




Tidak ada komentar:
Posting Komentar
Silahkan tulis komentar / saran-sarang yang membangun di sini !